Le forum SaezLive est définitivement fermé, les archives restent accessibles en lecture seulement.
Bonjour,
j'ai vu passer il y a quelques mois un topic où il était question de la police de caractère utilisée par CCC notamment pour les éphémères, mais plus moyen de la retrouver (c'était, de mémoire un topic au sujet de la piètre qualité du site, quelqu'un disait qu'il ne s'était pas foulé ou quelque chose comme ça ^^ ).
Je suis à la recherche de la police de caractère utilisée pour les éphémères, (mon idée étant de copier les textes des chansons comme "Château de Brume" et d'en faire une affiche perso)
Est-ce que quelqu'un peut m'aider s'il vous-te plait ? je poste mon message ici en espérant qu'il soit à sa place, s'il n'est pas au bon endroit, mille excuses (je vous lis bien plus que je n'écris ici)
merci par avance ;)
Visiblement celle là:
http://www.dafont.com/fr/roboto.font
Ah non, celle là c'est celle de ça : http://www.culturecontreculture.fr/poesie/
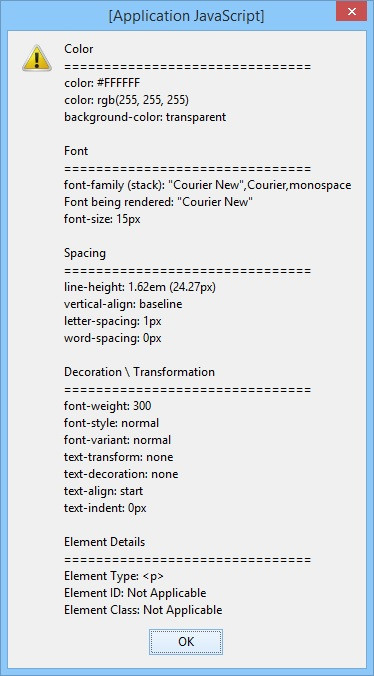
Bon bah du coup, c'est "Courier New"
[img]https://pix.blizzart.net/image/1488407168/original.jpg[/img]
Edith : Bah non ^^
Sur le site web, le texte des éphémères est écrit avec la police : Proxima_Nova_Alt_Regular !important
[quote=SourceCCC]article-item {
font-family: Proxima_Nova_Alt_Regular !important;
letter-spacing: 1px;
}[/quote]Oui... avec un vilain !important derrière...
Ste loose :p
article-item {Oui... avec un vilain !important derrière...
font-family: Proxima_Nova_Alt_Regular !important;
letter-spacing: 1px;
}
Ste loose

Ah oui en effet ^^
Voilà @melie : https://www.saezlive.net/topics/view/4886/#247047
[quote=Bisounour]Pour les Éphémères la font est "Proxima Nova Alt Regular", elle est disponible[url=http://www.culturecontreculture.fr/poesie/wp-content/themes/on-sale/fonts/Proxima_Nova_Alt_Regular.otf]ici[/url][/quote]Les mp3 c'est niet ! Mais les polices par contre... XD
Note qu'il ne semble pas s'agir d'une police libre : https://typekit.com/fonts/proxima-nova/availability
Allez pour la peine.
https://www.youtube.com/watch?v=AkUeqbz1I0U
Pour les Éphémères la font est "Proxima Nova Alt Regular", elle est disponibleiciLes mp3 c'est niet ! Mais les polices par contre... XD
Note qu'il ne semble pas s'agir d'une police libre : https://typekit.com/fonts/proxima-nova/availability
Allez pour la peine.
https://www.youtube.com/watch?v=AkUeqbz1I0U
[quote="Bisounour"]Voilà @melie : https://www.saezlive.net/topics/view/4886/#247047[/quote]
Moi qui plaisantais, je pensais pas que tu le ferais. ^^
Voilà melie : https://www.saezlive.net/topics/view/4886/#247047
Moi qui plaisantais, je pensais pas que tu le ferais.

[quote="viper82"]Sur le site web, le texte des éphémères est écrit avec la police : Proxima_Nova_Alt_Regular !important
[quote=SourceCCC]article-item {
font-family: Proxima_Nova_Alt_Regular !important;
letter-spacing: 1px;
}[/quote]Oui... avec un vilain !important derrière...
Ste loose :p[/quote]
C'est bien Courier New sur le texte des éphémères :
[quote=SourceCCC].article-contenu {
margin-top: 30px;
font-size: 15px;
font-family: "Courier New", Courier, monospace;
}[/quote]
En regardant dans la console de Chrome (F12), on remarque bien que le font d'article-item est barré (ignoré) sur les textes.
Proxima_Nova_Alt_Regular est utilisé pour la date avant le texte, et pour le titre "LES ÉPHÉMÈRES".
Pour les paroles de chansons sur la page Poésie, c'est Roboto (la police officielle d'Android, au passage).
Sur le site web, le texte des éphémères est écrit avec la police : Proxima_Nova_Alt_Regular !important
article-item {Oui... avec un vilain !important derrière...
font-family: Proxima_Nova_Alt_Regular !important;
letter-spacing: 1px;
}
Ste loose
C'est bien Courier New sur le texte des éphémères :
.article-contenu {
margin-top: 30px;
font-size: 15px;
font-family: "Courier New", Courier, monospace;
}
En regardant dans la console de Chrome (F12), on remarque bien que le font d'article-item est barré (ignoré) sur les textes.
Proxima_Nova_Alt_Regular est utilisé pour la date avant le texte, et pour le titre "LES ÉPHÉMÈRES".
Pour les paroles de chansons sur la page Poésie, c'est Roboto (la police officielle d'Android, au passage).
Ah bah j'uis pas fou :')
Après, j'y connais rien en fichier css, mais si tu enregistres la page et que tu vas modifier dans "pqdw.css"
.article-item{
margin-bottom:50px;
font-family:Proxima_Nova_Alt_Regular !important;
letter-spacing:1px; <<--------------------------------------------------------------------
}
Ca change tout :D
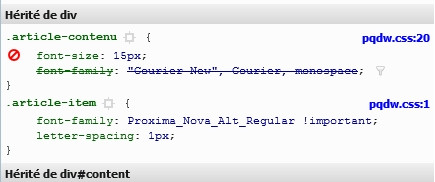
Juste pour pinailler, Firefox à raison :
[img]https://pix.blizzart.net/image/1488450111/original.jpg[/img]
Comment Chrome il prend plus en compte le [i]!important[/i] ce con !
Ah oui. J'avais jamais remarqué que c'est pas la même police sur Chrome et Firefox (EDIT: Firefox sur Android).
[quote="viper82"]
Comment Chrome il prend plus en compte le [i]!important[/i] ce con ![/quote]
Ça se discute, .article-contenu est un enfant de .article-item... Donc le !important peut ne pas avoir d'effet (sauf sur .article-item)
Le cas simple, ça serait :
.article-item {
font-family: Proxima_Nova_Alt_Regular !important;
}
.article-item {
[s]font-family: Arial;[/s]
}
Dans ce cas là, Arial est ignoré, parce qu'on parle de redéfinir la propriété sur ce même élément.
[quote="Bisounour"]Ah bah j'uis pas fou :')
Après, j'y connais rien en fichier css, mais si tu enregistres la page et que tu vas modifier dans "pqdw.css"
.article-item{
margin-bottom:50px;
font-family:Proxima_Nova_Alt_Regular !important;
letter-spacing:1px; <<--------------------------------------------------------------------
}
Ca change tout :D[/quote]
Pas de conflit entre .article-item et .article-contenu sur la propriété letter-spacing, donc la propriété s'applique aussi à .article-contenu (qui hérite des propriétés de ses parents)
Comment Chrome il prend plus en compte le !important ce con !
Ça se discute, .article-contenu est un enfant de .article-item... Donc le !important peut ne pas avoir d'effet (sauf sur .article-item)
Le cas simple, ça serait :
.article-item {
font-family: Proxima_Nova_Alt_Regular !important;
}
.article-item {
}
Dans ce cas là, Arial est ignoré, parce qu'on parle de redéfinir la propriété sur ce même élément.
Ah bah j'uis pas fou :')
Après, j'y connais rien en fichier css, mais si tu enregistres la page et que tu vas modifier dans "pqdw.css"
.article-item{
margin-bottom:50px;
font-family:Proxima_Nova_Alt_Regular !important;
letter-spacing:1px; <<--------------------------------------------------------------------
}
Ca change tout
Pas de conflit entre .article-item et .article-contenu sur la propriété letter-spacing, donc la propriété s'applique aussi à .article-contenu (qui hérite des propriétés de ses parents)
et bien, merci à tous, on dirait que j'ai posé une question technique ! :D
On dit donc Proxima-Nova-Alt_Regular et Roboto ? je vais voir ce que je peux faire avec ça ;)
grand, grand merci encore !
Bon j'ai vérifié la police sur Firefox, et elle affiche aussi [b]Courier New[/b] ^^.
C'est sur mobile (Firefox sur Android) que je vois du Proxima.
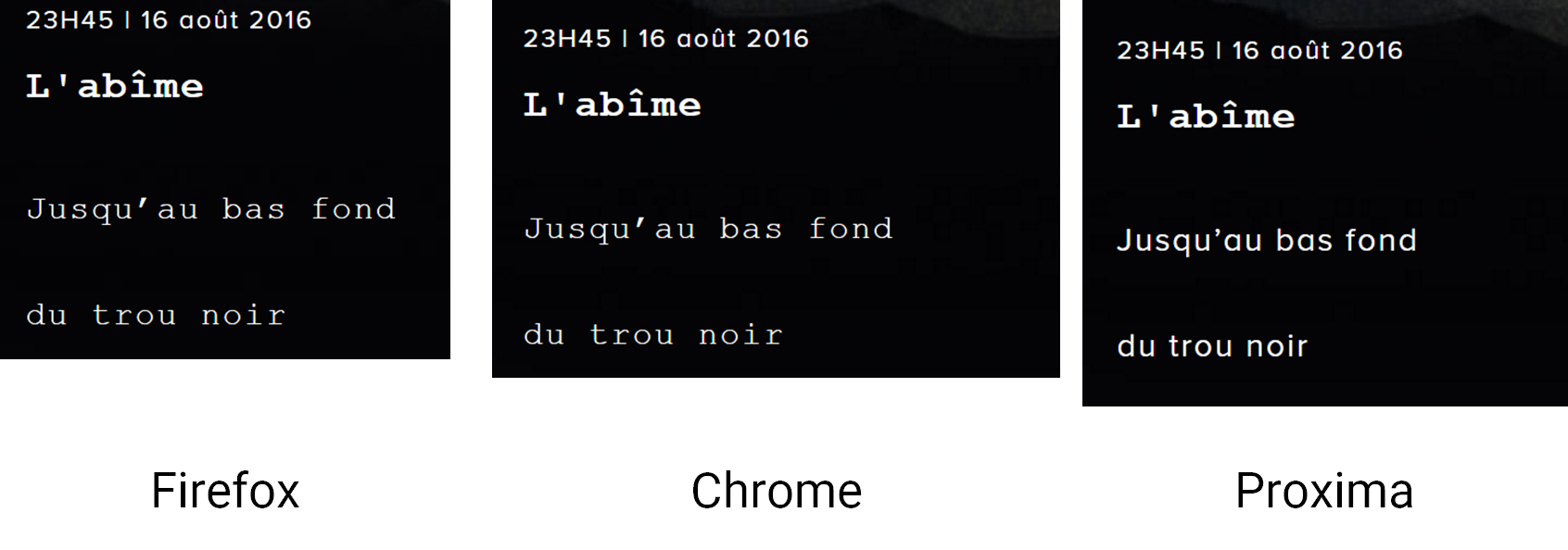
A titre de comparaison, j'ai regroupé les 3 rendus (Firefox, Chrome, et Chrome avec la police Courier New décochée (et donc remplacée par Proxima)) :
[url=https://pix.blizzart.net/image/1488468420][img]https://pix.blizzart.net/image/1488468420/original.jpg[/img][/url]
Rah ptain ! L'inspecteur de firefox ment ce FDP.
Je me disais bien que je voyais du Courrier New depuis le début !
Bordel de bite !
Bon... Bravo pour le topic.
Qui envoie un mail @tioum pour lui dire que son !important sert à rien ?
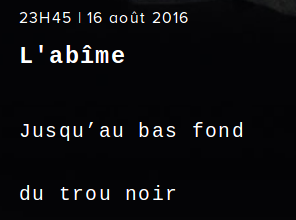
Sur Firefox, moi j'ai ça (et la même chose sous chromium)
[img]http://www.image-heberg.fr/files/1488482913818739538.png[/img]
C'est monospace ça.
[quote=SourceCCC].article-contenu {
margin-top: 30px;
font-size: 15px;
font-family: [s]"Courier New"[/s], [s]Courier[/s], monospace;
}[/quote]
Ca voudrait dire que tu n'as pas les polices "Courier New" et "Courier" d'installées sur ton PC.
Qu'est-ce qu'on se marre sur ce topic ^^
.article-contenu {
margin-top: 30px;
font-size: 15px;
font-family:"Courier New",Courier, monospace;
}
Ca voudrait dire que tu n'as pas les polices "Courier New" et "Courier" d'installées sur ton PC.
Qu'est-ce qu'on se marre sur ce topic

[quote="Patapizza"]C'est monospace ça.
[quote=SourceCCC].article-contenu {
margin-top: 30px;
font-size: 15px;
font-family: [s]"Courier New"[/s], [s]Courier[/s], monospace;
}[/quote]
Ca voudrait dire que tu n'as pas les polices "Courier New" et "Courier" d'installées sur ton PC.
Qu'est-ce qu'on se marre sur ce topic ^^[/quote]
Oui, je ne suis pas sous window$
C'est monospace ça.
.article-contenu {
margin-top: 30px;
font-size: 15px;
font-family:"Courier New",Courier, monospace;
}
Ca voudrait dire que tu n'as pas les polices "Courier New" et "Courier" d'installées sur ton PC.
Qu'est-ce qu'on se marre sur ce topic
Oui, je ne suis pas sous window$
et bien comme je m'étais trompé de topic, voilà que je recopie mon message ici :
Alors j'ai remarqué un détail dans cette mise à jour du site concernant les polices de caractères.
Avant, il y avait "Courrier New" pour les textes et puis "Proxima Nova Alt Rg" pour certains titres (avec un espacement de caractère assez visible, c'était plutôt élégant je trouvais).
Et puis il y avait "Gotham" Pour écrire "SAEZ", et sur la page d'accueil et puis pour les autres titres
(tiendez une courte vidéo de France Culture sur cette police :
https://www.dailymotion.com/video/x284bw3_sacres-caracteres-gotham_creation )
Bref je n'ai malheureusement pas relevé toutes la charte de police de l'ancienne version du site...
Mais ce que je constate aujourd'hui, si je ne me trompe, c'est du "Roboto Condensed" partout ! Une police créer pour Google...
(et ce n'est pas juste pour ça que j'aime moins cette charte de police de caractères, beaucoup moins travaillée, beaucoup moins diversifiée)
Voilà :p
https://www.dailymotion.com/video/x284bw3_sacres-caracteres-gotham_creation )
Bref je n'ai malheureusement pas relevé toutes la charte de police de l'ancienne version du site...
Mais ce que je constate aujourd'hui, si je ne me trompe, c'est du "Roboto Condensed" partout ! Une police créer pour Google...
(et ce n'est pas juste pour ça que j'aime moins cette charte de police de caractères, beaucoup moins travaillée, beaucoup moins diversifiée)
Voilà